

I want to make sure such basic issues are resolved before I really begin to build my own sites. For the uploaded fonts to work correctly please follow the file/folder structure as mentioned below. (In doing so, it’s useful to open the inspector on your browser’s dev tools and. The first is to rewrite your CSS rule’s selector so that it’s more specific than the selectors of any other CSS rules targeting the DOM element in question. Monospace fonts - here all the letters have the same fixed width. They create a modern and minimalistic look. They really are complex, maybe the hardest ones, as.
FONT KIT CSS NOT WORKING HOW TO
Sans-serif fonts have clean lines (no small strokes attached). So simple that most of us are convinced to fully understand how they work and how to use them. They create a sense of formality and elegance.

FONT KIT CSS NOT WORKING CODE
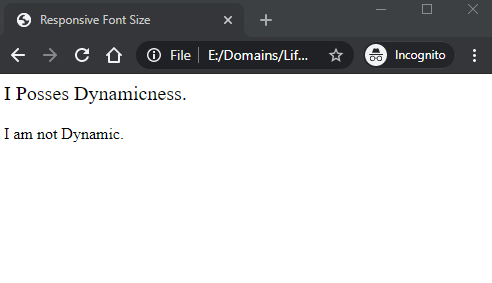
Here's example of the CSS code as it appears in the tutorial:įont-family: 'acumin-pro-extra-condensed', sans-serif Īnd here's a screen shot of what the page looks like in Firefox. There are two ways to make font-weight: bold work for the DOM element (or DOM elements) in question. In CSS there are five generic font families: Serif fonts have a small stroke at the edges of each letter. Others, like Gill Sans, did not.įor your reference, the applicable tutorial files can be downloaded from Some of my local fonts, like Chalet Comprime, worked.
Also, make sure that the file is loaded within the ' href ' attribute of the tag and not within 'src' and that rel'stylesheet' is not missing.FONT KIT CSS NOT WORKING MANUAL
Just to be sure, I tested the page after modifying the code such that the page would use some different fonts. Just like in the case of manual installation, confirm that you can open the Font Awesome CSS file without showing a 404 error. I did not modify that part of the code from what already was provided from the tutorial, yet the font Acumin is not displaying correctly. Different browsers support a different set of font formats, so you need to provide a set of alternatives for each browser (somw of the brwoser support. In starter. After the text color changes to purple, you’ll see it flip back to black. This property instructs the animated element to retain the styles from the first and/or last keyframe of the animation. CSS renders based on order of operation, so since it is included after reset it is superceding it. The good news is that CSS animations have a solution, the animation-fill-mode property. Actually, I was practicing one of the tutorials found with Dreamweaver Help. import Google Font not working within css files You have an issue in your starter.css file.


 0 kommentar(er)
0 kommentar(er)
